Staff listings page remastered
The digital communications team have been hard at work with an initial rework of the way we display staff and student listings. Gone are the days of tables in web design and we no longer want it to look like an Excel spreadsheet. In addition to improved look and feel, which also means easy to view on mobile, we’re moving towards a fully automated approach of building these pages. Let’s talk about why.
Challenge: mobile browsers

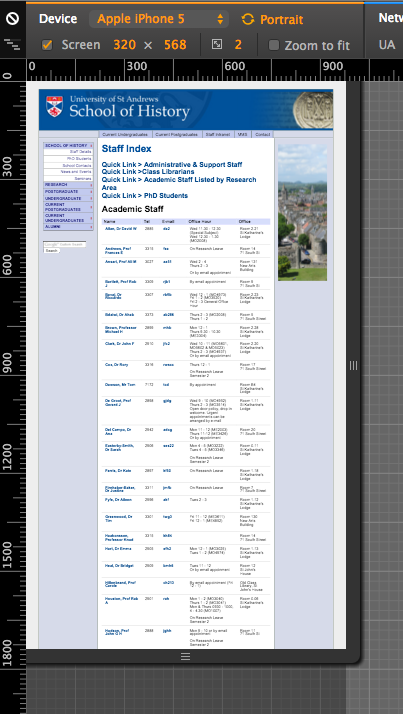
The first problem we sought to address with the staff/student listings was the lack of mobile support. Tables, pictured above, have been around long before phones could even dream of using the web. While some wonderful work has been done to make tables more mobile friendly, they still don’t work well on mobile devices.
And if we look over here at SmartInsights the comScore report shows that on average people now spend more time per day on their mobile devices (2.8 hours) compared with desktop or laptop (2.4 hours). This has certainly proven true here at St Andrews as well and as you know we’re working on converting the whole of the University website to being mobile friendly. Gone are the days of mobile-specific sites that have different data or only some of the data from the full desktop site. Hooray!
Challenge: maintenance
The other problem we wanted to address was the maintenance of these pages. Currently it’s a fully manual process, meaning that someone from each school is responsible for updating, changing or correcting the staff listings. While on its own it doesn’t seem like a lot of time, if we consider this University-wide we can get a sense of the overhead required for this. If the academic Schools each have one person who manages the staff listings, and they spend only half an hour per week, that’s still 468 hours (19.5 days) a year to maintain this. That’s a bunch of time.

What we want to do is make this fully automated; ideally after it’s developed it will no longer need human input for the staff/student listings pages. When someone gets hired into a school there’s a whole boatload of paperwork to do for HR, as with any business, and it’s our plan to tap into that already existing data to create the staff listings pages. Otherwise it’ll just be duplicated and that increases the possibility of error; if someone does discover an error it also makes it tedious to get it corrected, as it could necessitate contacting several people to update data in multiple places. Minimising data duplication also happens to be one of the tenants of good database structure.
So what we have now is a semi-automatic approach, as the data still needs some attention as it comes in from the central location. While an improvement in terms of automation and responsive design, it still has some distance to go. As we gather additional user requirements and usage data we can get a better understanding of what’s needed in the design and adjust our back-end coding to match. So what we have now may resemble what we end up with and it may change, but we’ll have to see what the data says! In the words of W. Edwards Denning:
“Without data you’re just another person with an opinion.”
In the end we want a staff listing page that is responsive, making the mobile experience as pleasant as the desktop one, and requires no human attention in regards to code maintenance. Someone will certainly need to initially input the data, but after that it’ll get pushed out to the corresponding pages automatically. Then its only interaction will be for consumption by the end users.
Certainly the more of this we can implement across the entire university website the better; automating some of these mundane tasks helps to keep the brilliant minds of St Andrews focused on teaching and research!