Designing an information architecture
In our minds, there are three stages to creating a new website; establishing the site structure, designing how the site will work and its ‘look and feel’ and creating the content to sit on each page. Whilst these three stages are all interconnected (it’s hard for a designer to define how a page should look with no idea of what kind or how much content will be on a page), the first of these – establishing the information architecture (IA) is key when following a user-centred approach.
What is an information architecture?
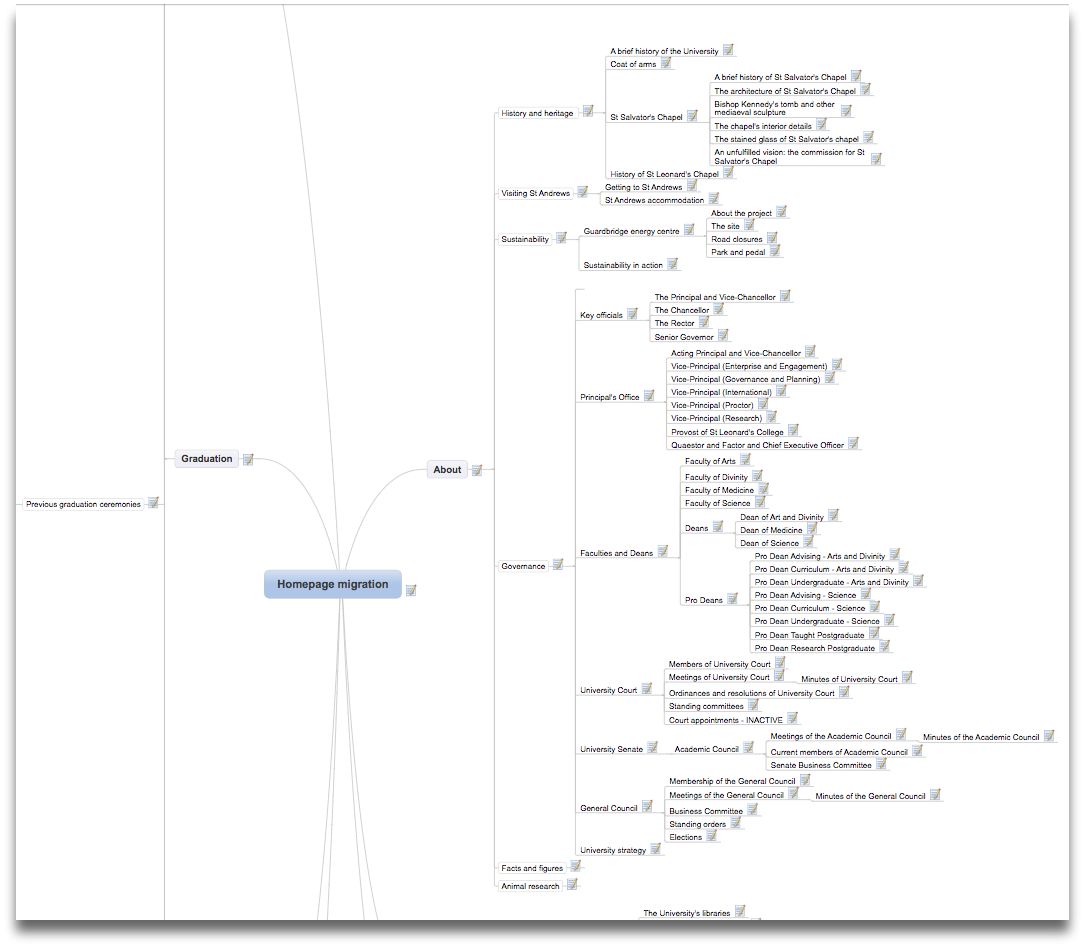
The information architecture of a website is something between a map of all of the sections and pages the website contains, and an x-ray of a website’s skeleton. Usually, the final deliverable from a piece of work on an information architecture is a mindmap of what the navigation and sections of a new website will be. This allows the designer to understand the relationship between all of the areas of a site in order to be able to design ways for users to move from one section to another in a smooth user journey. Designing the information architecture is as important as designing the foundations of a new building – get it wrong and it will end up growing in strange directions, or is not fit for purpose.

How should I design an information architecture?
We advise that colleagues we work with go through three stages to build (or rebuild) the site structure.
-
Audit what you already have
Auditing the webpages which already exist allows you to see the size, structure and condition of your current web assets. The digital communications team audits the existing site whenever starting a new project, pulling out the URL of each page, the page title, whether the page is password protected and an initial evaluation of the content on the page. (If you’d like a site audit template, please email [email protected] with your request.)
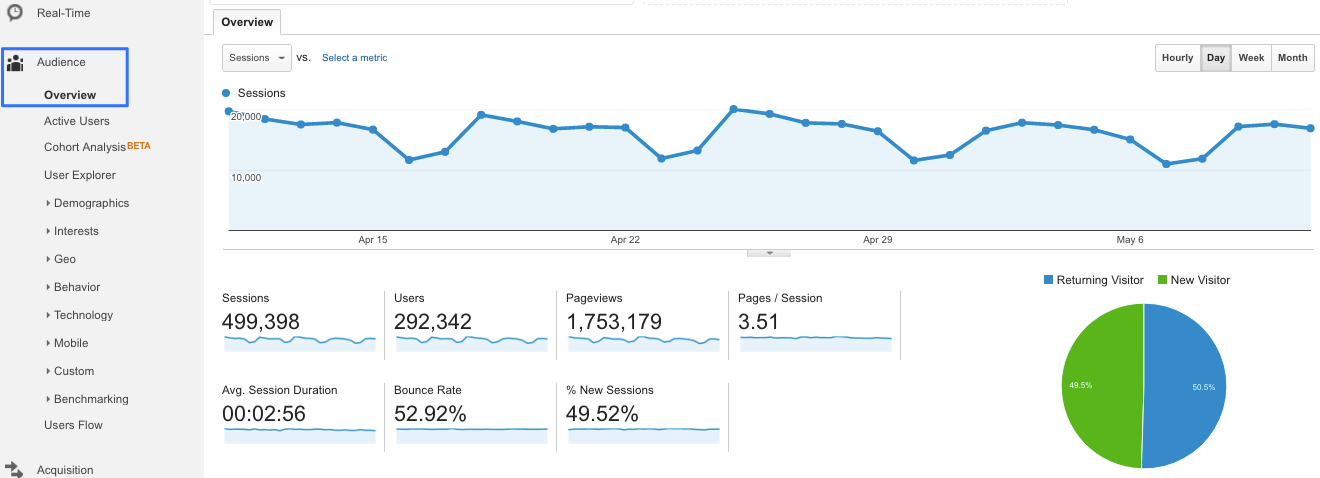
As well as auditing the structure and content, we run a Google Analytics report of the site in the previous year. Which pages are most viewed, and which pages do people spend longest on? We then look to see how easy it is for a user to find these pages. Where possible, we also run a survey of the site’s users – asking them what kinds of tasks they’re trying to complete when they access the site.
We also recommend running some usability testing of the current site. This will allow you to record where users run into difficulties on the current site – is the problem that there is too much content on pages, or that they can’t find the content they’re looking for? What’s good about the current site? Usability testing of the ‘current state’ can later be compared to a new design to see if the new structure and design removes the issues that users originally had.
-
Think about your users
In order to build a website structure which makes sense to the people who will be using it, you need to understand these people. We recommend creating user personas – fictional people who epitomise your actual users. Read more about user personas in the digital communications team’s service manual.

Once you understand who these personas are, think about the journey they will take to achieve the tasks that they most want to do. Think about the order people need to do things in, and whether some of this journey takes place offline. Start to plot out the journey that works for them – for instance, if you know you’re going to need to ask for someone’s passport details in a form, consider whether you should inform the user of that at the beginning of the form, so that the page doesn’t time out whilst they’re hunting through the kitchen drawers for their passport. Think about what will frustrate the personas, and how to minimise these frustrations. Consider what a user should do if they can’t complete a task – should they call, or email, or will they complain? -
Brainstorm the structure of the future website
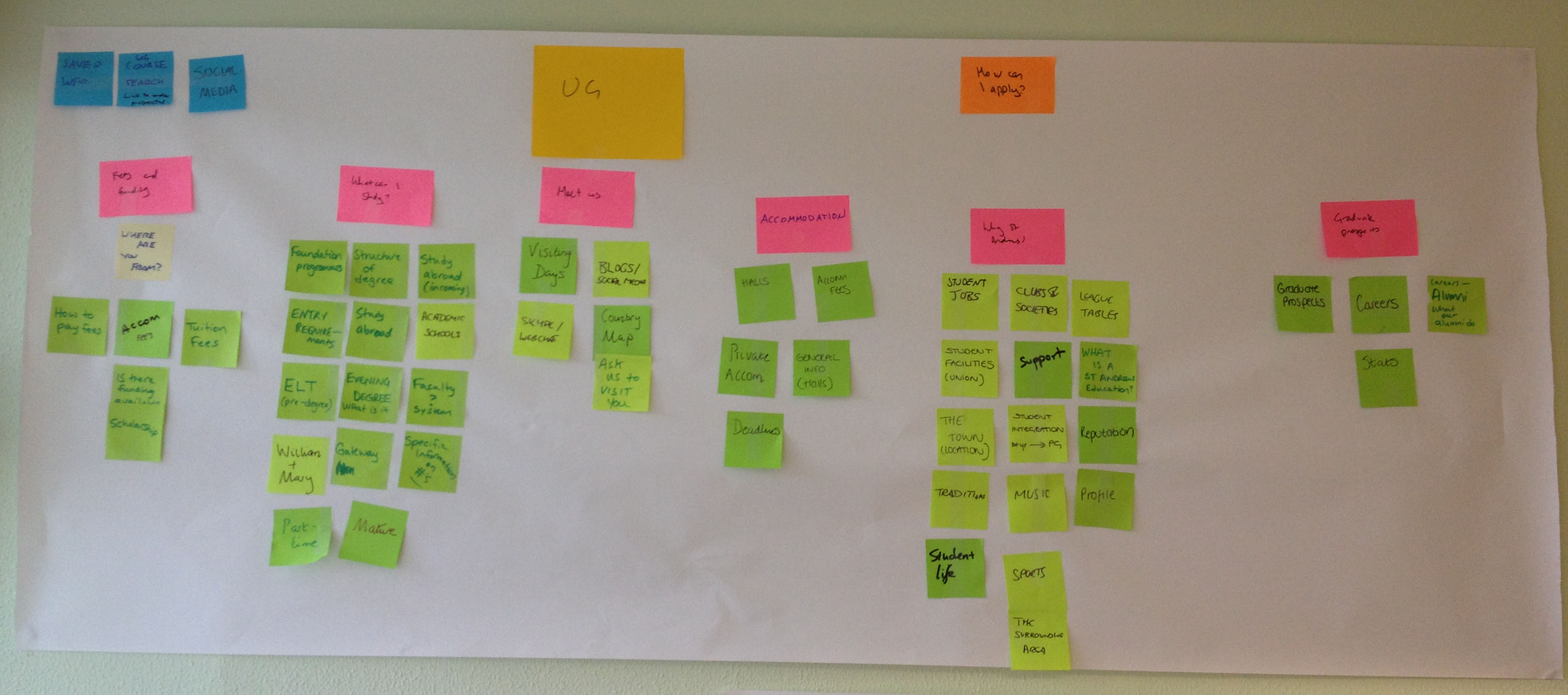
Once everyone has a good understanding of your users and what does and does not work on your current website, we recommend organising a workshop to build the ideal new information architecture. In this workshop, don’t think about the current website, but return to the user personas and write down all of the tasks that they wish to perform on post-its. Prioritise these tasks to ensure that you’re not designing an entire website around very rare tasks.

Each of the tasks you’ve agreed on should lead to the creation of (at least) one page on the new site structure. Next, try grouping the tasks together. Establish whether there is an order that people should undertake these tasks in, or whether some tasks may be of interest to the same persona. There are a range of ways in which you can order the tasks: you may choose an audience led approach, such as Study at St Andrews, or a task based approach like the Gov.uk’s passport page.
If you’re a member of staff at the University of St Andrews and need support in creating an information architecture, please contact the digital communications team who can help with all three of the above stages. Please remember that the digital communications team must see and sign-off a new information arcitecture if you plan to launch a new/updated externally facing website.