An introduction to the Digital pattern library
As members of a digital world, our students and staff demand a coherent experience that consistently reflects the brand and reputation of the University while allowing them to easily achieve the task at hand.
Our vision is a consistent look, feel and behaviour of websites, web applications and other digital products throughout the University. At the same time we are committed to a rigorous user-centred approach, always asking the question, “What is the user need?” We talk often of a user journey and how a person interacts with University through the course of becoming a student through to an alumni. Our goal is that in all of these interactions, their needs are met quickly, sensibly and that something of the quality and reputation of the University is continually communicated and reinforced.
The challenge
This is a lofty goal, especially when you consider the number of websites, web applications, mobile applications and digital experience being created and maintained across the University. Each one has different purposes and user needs driving it. Some are task-oriented, others encourage exploration. Some are meant to be impressive, others need to allow people to achieve their task as efficiently as possible.
What’s more, we have a multitude of people and groups across the University involved in the construction of these products and experiences.
All of this means we must strike a careful balance between consistency and flexibility.
Step one
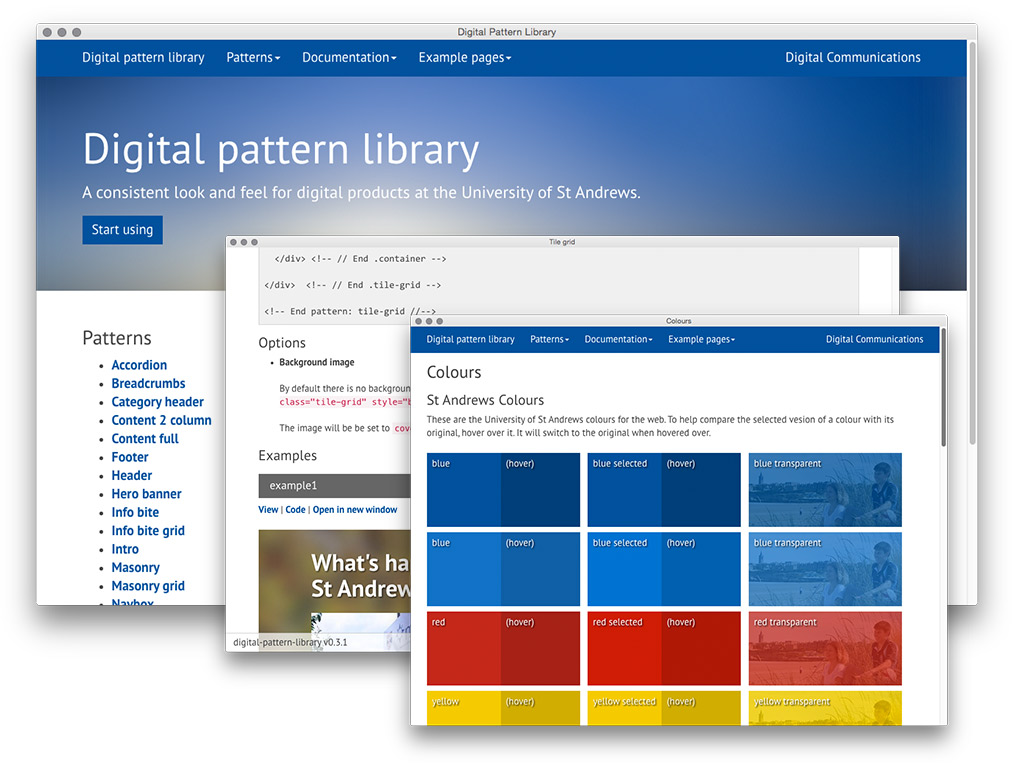
Our first milestone towards achieving our vision is the creation of a pattern library – a collection of common design components and how they can be used.

We have crafted the Digital pattern library alongside work on the new University homepage. Every design and style presented in the new website stems from reusable patterns and components documented in the Digital pattern library. The pattern library is our common script; it’s how we achieve the designs we create.
However, the Digital pattern library goes beyond the Digital communications team. It’s a tool to help us and others across the University create products that fit into a wider St Andrews family.
Collaboration
As you might imagine, if we are to be effective, we cannot work in a vacuum. We know that we can’t imagine all the possible uses for our design patterns, and yet we want to make sure that they are applicable and fit for purpose. So, as we have developed the Digital pattern library we have collaborated closely with other digital creators at the University, shared our progress and sought input.
User testing
One of the key tenets of our work is ensuring that we are meeting the real user need. We can do a lot to get a handle on the people who interact with a product, but nothing surpasses sitting real people down and watching how they use something we’ve built.
Throughout the development of the Digital pattern library, we’ve continually tested our design patterns with people to get their feedback, their assumptions, and their feelings. Sometimes this has been validating, other times eye-opening, and sometimes we have had to go back to the drawing board. It can be exhausting, but we want to ensure that the work we are doing actually meets the user need intended.
Engineering
As we’ve developed the pattern library, we’ve made it our goal to make it as automated as possible and ensure that it can scale as we continue to develop it. We also need high-quality code ready for production. We want the pattern library to be a solid foundation for building products. So far we’ve used a variety of technologies including Grunt, Bootstrap, Sass, Assemble.io and jQuery (and plugins).
The future
The Digital pattern library is an evolving set of design patterns underpinning a new digital approach for the University, built through collaboration, and tested with real people who use our products. By no means is it perfect, but we are iteratively adding value at every step as we collaborate, test and design. The work’s just begun!
—
If you are a digital creator, we’d love to hear from you. Just drop a line to [email protected] telling us you’re interested and what type of digital product you create.