Library homepage design sprint
On Thursday 18 October 2018, we ran our first design sprint with 14 people from around the University. The interactive session ran for four hours as we all worked together on improving the library homepage experience.
Reviewing the problem together
To begin the design sprint, I presented data on how users were currently using the library homepage to help emphasise the library homepage’s problem. This data was captured through usability testing and focus groups and included:
- Google Analytics data on page views, audiences, and devices used
- noteworthy findings from usability testing
- top tasks of students, professional services staff, and academic staff found from focus groups
- user feedback
- most disliked features found from focus groups
- most desired features for a new library homepage from the focus groups
All participants were encouraged to make notes of ideas they had during the presentation of this data.
Gathering content requirements
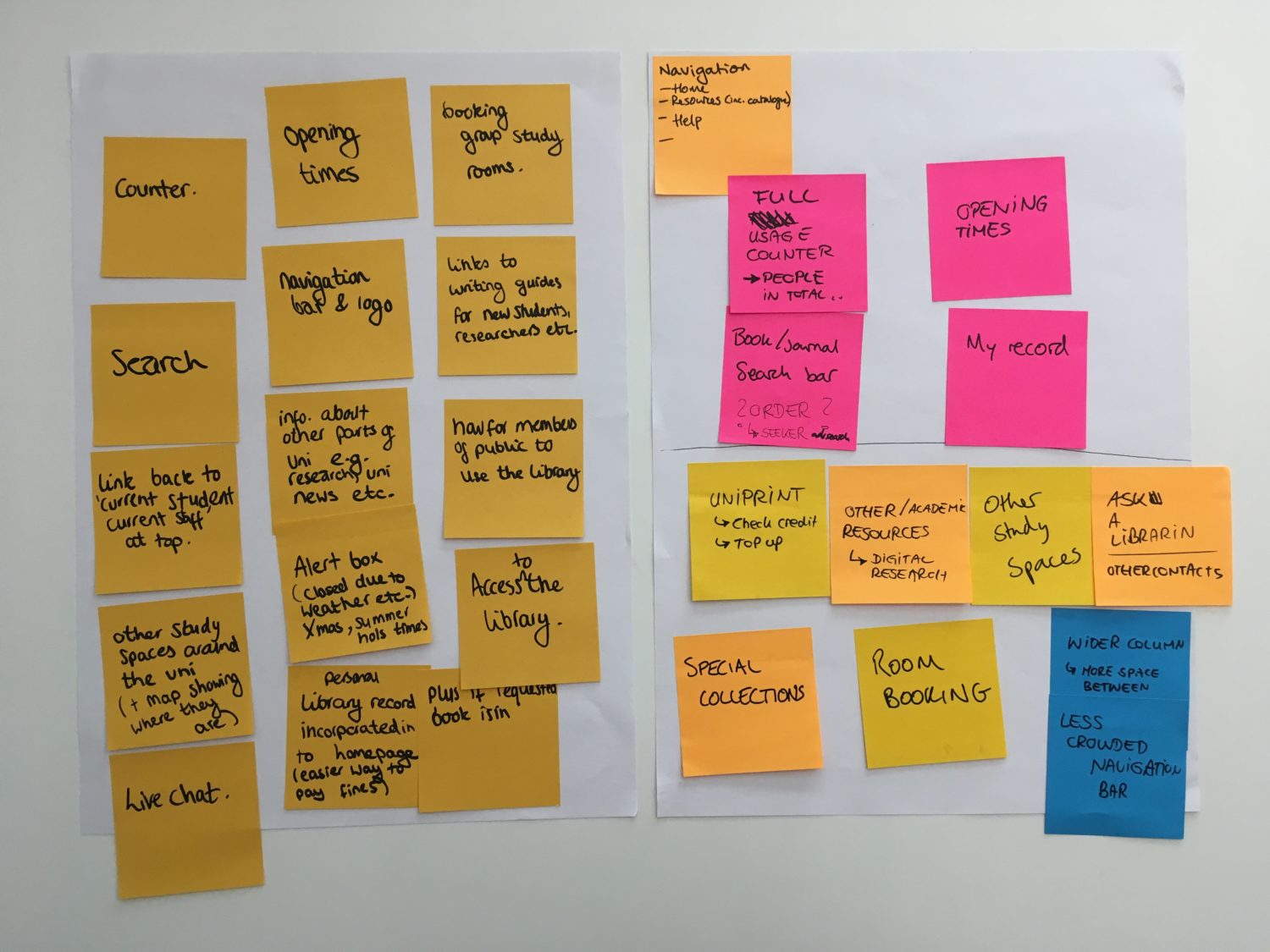
Following the presentation of data and a run-through of the current library homepage, participants were encouraged to work in groups to create a rundown of essential content requirements for the updated library homepage.
What content does a library homepage actually need?
A nominated participant from each group then presented their findings. Following the individual presentations, we had a group discussion to ensure everyone fully understood the problem and to present their own experiences with the library homepage.

Crazy 8s
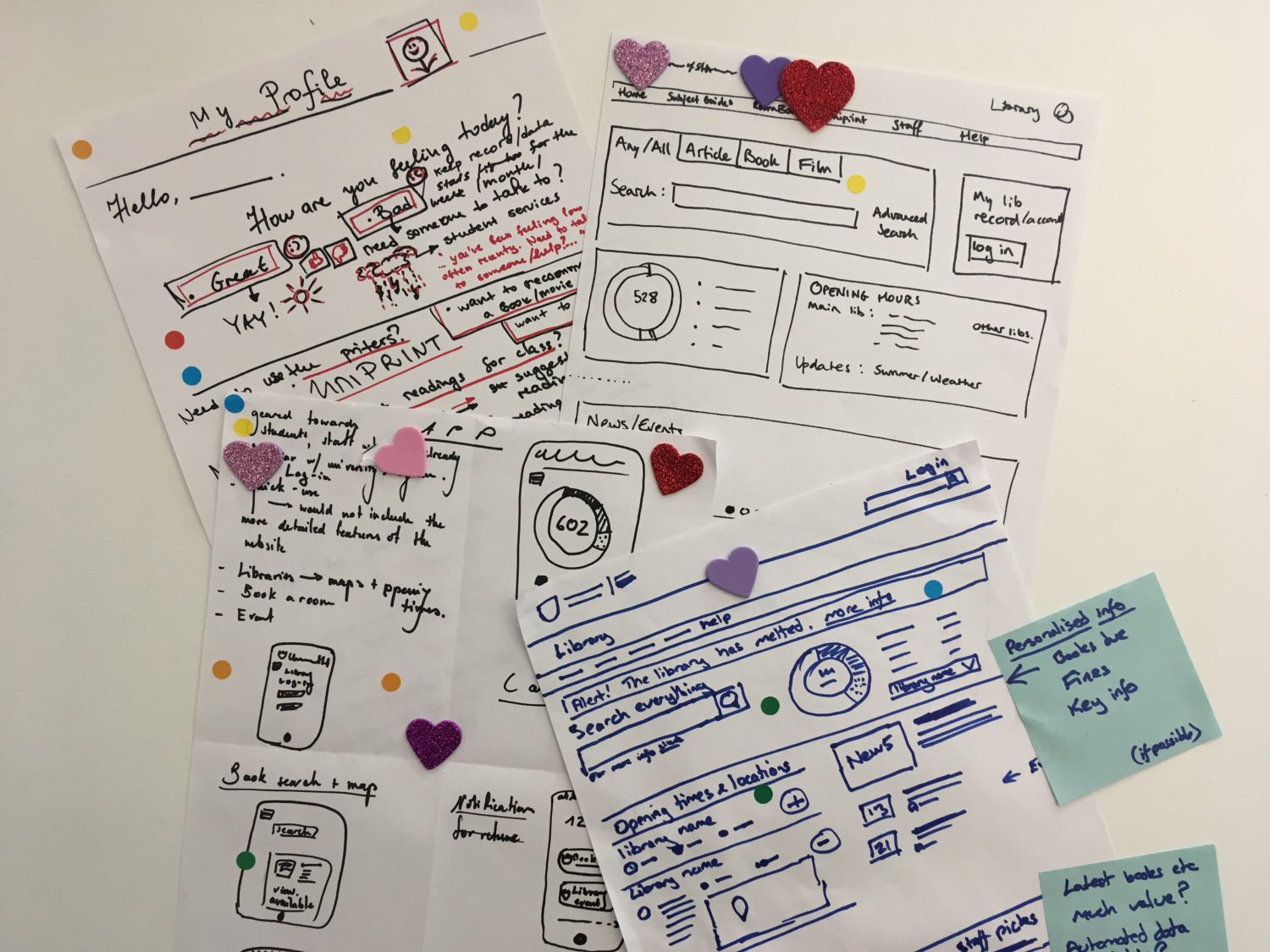
Participants were given the opportunity to get creative and sketch out their ideas. We used the Crazy 8s process to allow each member of the sprint group to conceptualise as many of their ideas as possible in a short time period.
Participants then presented their ideas, and members were given stickers to vote on some of their favourite ideas.
Each participant was also given one “super like” in the form of a glittery heart sticker.


Solution sketches
Participants were then tasked with sketching out solutions to their ideas in more detail. This is the part of the design sprint process that I personally enjoy the most.
By taking the evidence of the user’s problems and combining them with the spark of the ideas generated during the Crazy 8s exercise, individuals from all backgrounds were allowed to go through the design process.
Participants again presented their solutions in more detail and then voted on their favourite ideas.
We concluded the design sprint with a group discussion on participants’ findings and then another review of content requirements for the updated library homepage.
And so ended our first intense design sprint session.


Prototyping
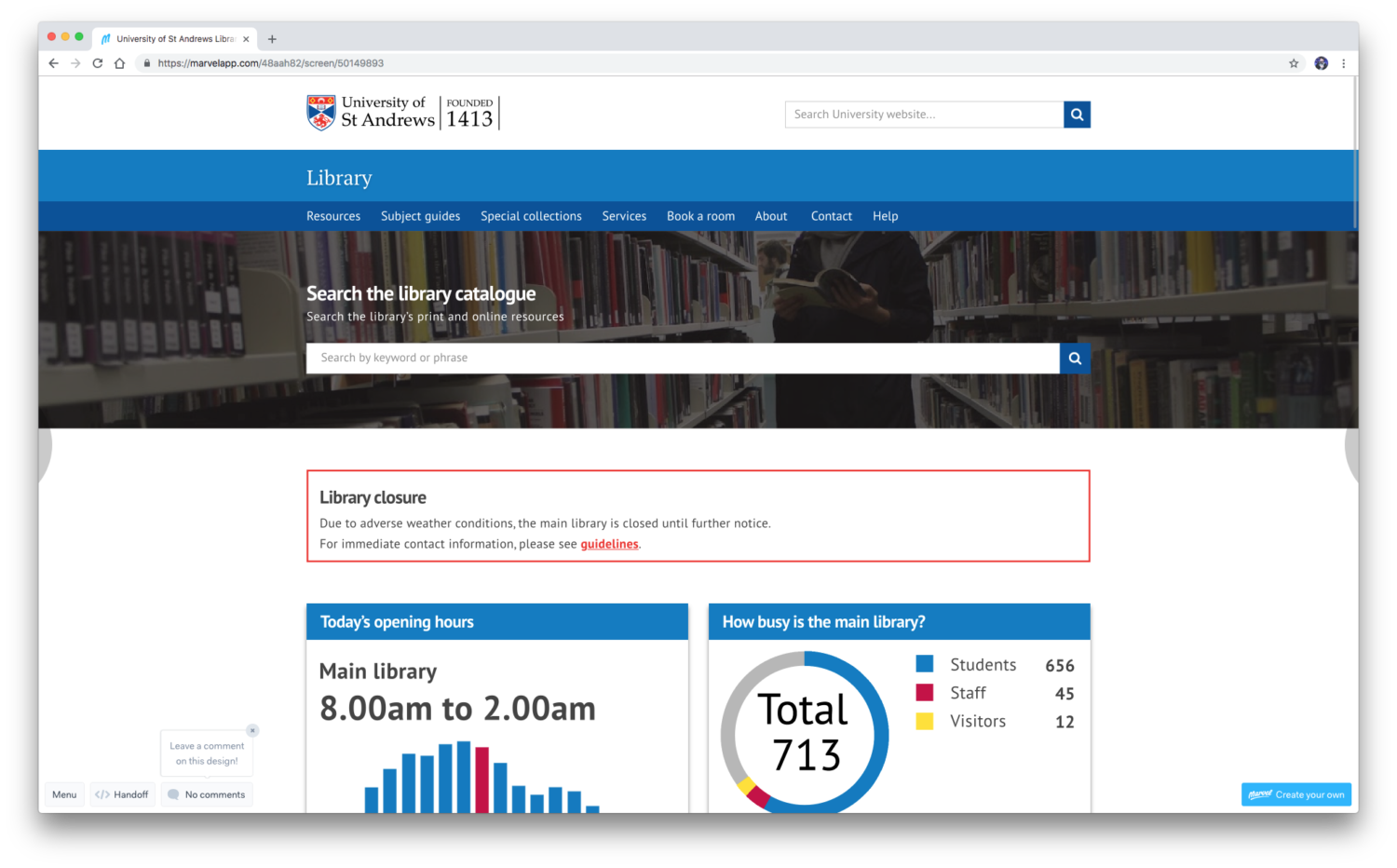
Based on the solution votes in addition to the data gathered prior to the design sprint, we were able to create a visual concept of a prototype.
A prototype is a first or preliminary version of a product from which other forms are developed.
The website prototype is used to gather feedback early from real users and gauge the success rate of the potential solution to the problems presented.

View the full prototype
Please take a look at the library homepage prototype and feel free to contribute anonymous comments or feedback.
Did you attend the design sprint? Thank you!
Thank you to all who attended this design sprint. Your contributions, crazy ideas, and feedback are much appreciated. Remember, it’s those crazy ideas that often give way to the truly inspired ones.
The ones who are crazy enough to think that they can change the world are often the ones who do.
Would you like to join another design sprint to share your ideas?
If you like to aid us in improving the University website, you are welcome to attend one of our future design sprints.
A full list of the team’s upcoming events, including our design sprints, can be found on the Unversity of St Andrews events website.
Further reading
For further reading regarding the concept of design sprints, please see our blog post on the subject.