Check accessibility with HTML_CodeSniffer from Squiz

Last month we had a visit from web content management system company Squiz. The primary reason for their visit was to demo their CMS Matrix but one of the really cool and practical things they left us with was simply making us aware of HTML_CodeSniffer.
Written entirely in JavaScript HTML_CodeSniffer checks the source code of a web page and shows you where your code doesn’t meet a particular accessibility standard: it supports
(These pages give a very clear summary of the different standards.)
Install and use
It’s rather simple to install, simply visit the HTML_CodeSniffer website, then drag the bookmarklet to your bookmarks bar. (A bookmarklet is essentially a bookmark that contains JavaScript code rather than a web address.)
To use HTML_CodeSniffer visit the web page you want to test (it can be a local page as well as a standard, hosted page, which is useful) and click on your new bookmarklet.
Results
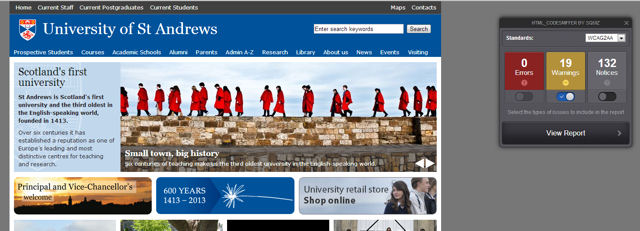
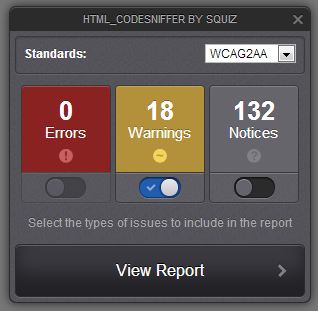
By default it appears to evaluate your site against the WCAG 2.0 AA standard:

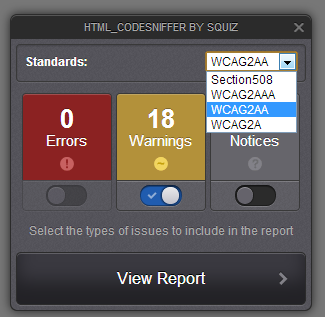
but you can easily change that using the drop-down in the top right corner:

What is particularly useful are the reports that HTML_CodeSniffer offers for any errors, warnings and notices that it discovers. Select which areas you want to see results for, using the blue toggle switches, then click View Report.
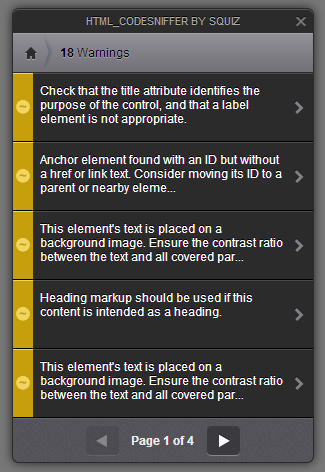
You are then presented with a paginated list of results:

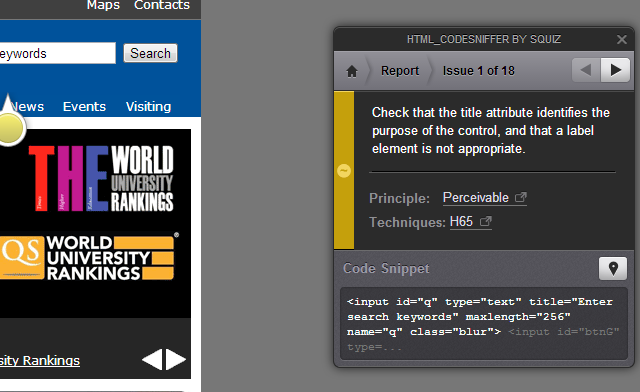
Clicking on a result gives you more specific details about the issue, including a code snippet, as well as—most helpfully—an animated, bouncing marker showing you where on the page the error or warning is referring:

I can certainly see HTML_CodeSniffer being a particularly useful tool while developing sites.
Find it on GitHub: HTML_CodeSniffer.