
Designing for users with ADHD
Learn how to design accessible digital experiences for users with ADHD by simplifying navigation, minimising distractions, and enhancing usability.
We use cookies to optimise site functionality and give you the best possible experience

Learn how to design accessible digital experiences for users with ADHD by simplifying navigation, minimising distractions, and enhancing usability.

Learn why text on images harms accessibility and SEO, and get tips to make your content inclusive, mobile-friendly, and compliant with accessibility standards.

We explore some of the top tools that can refine websites for peak performance to improve user experience, enhance SEO rankings, and ensure accessibility.

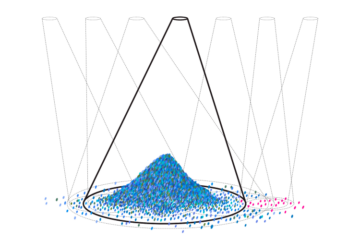
In late November, I had the pleasure of attending Information+ 2023, a conference that brought together data visualisation professionals from across the world in equally as many fields. The experience was incredibly…

Consumption of digital content is part of our every day lives. It has never been easier for anyone to quickly create digital content. However, there’s a common pitfall many businesses and individuals fall into: the…

Tables are often used in web design for organising data, but their usage raises questions about accessibility and experience.

Some of the Digital Communications team attended the UKEduCamp “unconference” event in Edinburgh.

When it comes to expressing numbers, there are various methods to choose from. While the Arabic numbering system is the most widely used in Western cultures, Roman numerals still find their place in certain contexts.

Writing good alternative text (alt text) for images is an important aspect of web accessibility. Alt text provides a brief description of the image for individuals who are visually impaired and using a screen reader.

From the start of any digital project, accessibility should be the main focus of your content. If what you have created has accessibility issues you will have to revisit it. This can sometimes create a mountain of…