
When to avoid accordions on web pages
Before implementing accordions in your design, consider these five scenarios. It might be better to present your content in a more accessible way.
Anything related to web design, but not usability (that’s another category) unless there’s overlap.

Before implementing accordions in your design, consider these five scenarios. It might be better to present your content in a more accessible way.

If you are a native English speaker, have you wondered what it’s like to read web pages written in English when English is not your first language?

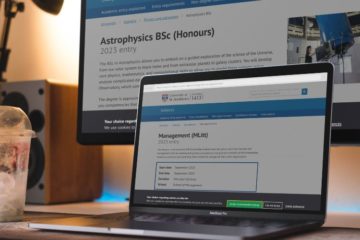
With over 200 courses available, prospective students, parents and teachers come to our website to find out what St Andrews has to offer.

Jakob’s Law is a principle of user experience design. It states that: Users spend most of their time on other sites

People vary. Their particular needs and capabilities, and their environments, influence how they interact with the websites and apps we design for them.

One of the biggest challenges we face is to ensure that our websites continue to work on all manner of devices. To meet this challenge, many web developers have adopted a mobile first design process. The core principle…

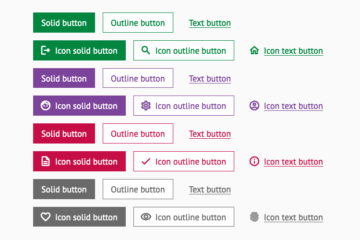
Icons are everywhere in graphic and web design. They’ve become second nature to how we interpret tasks and actions for interacting with physical and digital interfaces. However, just because they are widely used…

The University of St Andrews design system and the accompanying new pattern library, that it supports, aims to build upon the success of the current digital pattern library (DPL).

Good design is invisible, if it functions well and serves it’s purpose then the world can live in harmony.

Email newsletters overflow everyone’s inboxes. They are often very brand focused and their designs are intended to be flashy and eye catching as if someone handed you a leaflet on the street.