When to avoid accordions on web pages
Before implementing accordions in your design, consider these five scenarios. It might be better to present your content in a more accessible way.
Accordions are a common feature in web design, offering a convenient way to present content in a collapsible format. They allow for a cleaner look and can be quite useful for organising information.
However, while they have their advantages, accordions are not the best choice for every situation. In certain scenarios, using accordions can hinder user experience and accessibility.
In this article, we’ll explore five specific scenarios when it’s best to avoid using accordions on your web page.

Audience needs access to most content
If your web page contains information that the majority of your audience needs to access, using an accordion can be counterproductive.
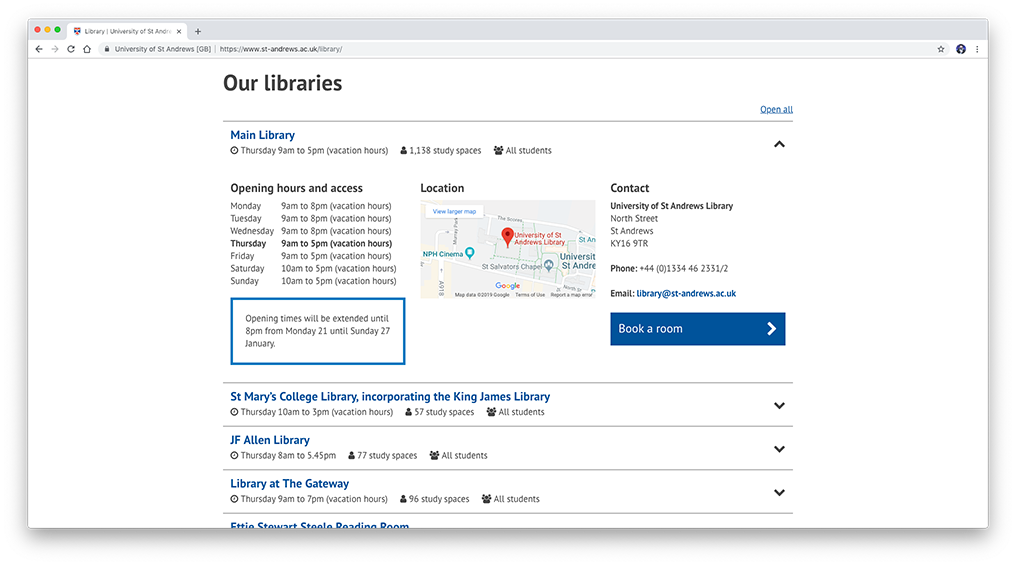
For example, consider a university application requirements page. Prospective students are likely to expand all the accordions to view the necessary details.
Displaying all content at once, in this case, is more efficient as it saves users from excessive clicking and the risk of missing critical information.
Little visible content on the page
When a page has minimal content, hiding it within accordions can make the page appear almost empty.
This can create an illusion of a lack of valuable content, deterring users from engaging further.
If the content is brief and manageable, displaying it openly without accordions is a better approach.
Multi-level hierarchical content
Accordions within accordions, or deeply nested structures, can confuse users. They can lose track of their location within the content, leading to a frustrating experience.
If your page content has a complex hierarchy, consider alternative ways to organise the information that are more straightforward.
Information can’t be logically chunked
Accordions work best when information can be divided into clear, logical sections with concise headings.
If your content is scattered or difficult to summarise under representative headings, accordions might not be the best solution.
In such cases, it’s better to display the content as a whole, ensuring it’s well-edited and organised for clarity.
Prioritise uninterrupted reading flow
For content types that require continuous reading, like news articles or narratives, accordions can disrupt the flow and hinder comprehension.
An uninterrupted content format is more suitable for these kinds of pages, enhancing the reading experience and maintaining the narrative structure.
Summary
Before implementing accordions in your design, consider these five scenarios. If any apply, it might be better to present your content in a more straightforward, accessible way.
Always prioritise your users’ needs and format your content accordingly to enhance usability and provide a better user experience.
Resources
- Accordions on Desktop: When and How to Use – Nielsen Norman Group