Coloured lists in Trello

As you probably know, we’re big fans of Trello here in the web team.
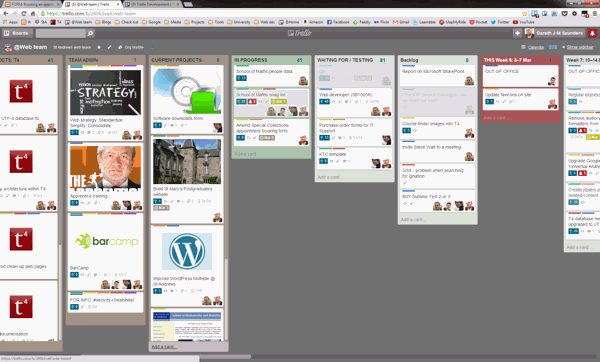
We have a number of project boards, overseen by one master, everything-we’re-doing™ board called @Web team. It currently has 24 columns (or lists) which makes quickly navigating to the right list a little tricky at times.
So today I quickly wrote a hacky little Tampermonkey (Chrome) / Greasemonkey (Firefox) script to add background colours to certain lists.
For colours, I simply selected an at-random theme from Adobe Kuler.
It could be optimised but it does what I need to without too much of a performance hit, and already I’ve found it really helpful to immediately identify the “in progress”, “this week” and “done” columns, as well as marking our project backlog columns.
// ==UserScript==
// @name Web team - Trello highlight lists
// @description Highlight certain columns in Trello.
// @include https://trello.com/b/YOUR-BOARD-URL
// @require https://code.jquery.com/jquery-1.11.0.min.js
// @version 2.1
// @copyright 2014, Gareth J M Saunders
// ==/UserScript==
$(document).ready(function() {
var black = '#393939',
brown = '#a39386',
green = '#a8C0aa',
red = '#a7585b',
white = '#fff';
$('body').hover(function() {
$("h2:contains('PROJECTS'), h2:contains('TEAM ADMIN')").css('color', black).parents('.list').css('background', brown);
$("h2:contains('IN PROGRESS')").css('color', black).parents('.list').css('background', green);
$("h2:contains('THIS')").css('color', white).parents('.list').css('background', red);
$("h2:contains('DONE')").css('color', white).parents('.list').css('background', black);
});
});
Please feel free to use it, adapt it, improve it, comment on this.
Obviously, change the ‘contains:’ keywords to find your own list headings, and the @include URL to that of your board.
Update
- I noticed that I was trying to pull in the jQuery file under http rather than https, which was causing problems.
- It turns out that the DOM loads long before the content, as there is some Ajax jiggery-pokery going on. So I’m using a hover event on the body to force the colours to change, which is a horrible hack but works, and does also pick up new lists created with these keywords.
- 2014-12-08 I’ve discovered that rather than // @include https://trello.com/b/YOUR-BOARD-URL, I can use // @match //trello.com/* which will then work across all my Trello boards and follows the protocol of the board being viewed (which seems to always be https:// for me).
To do
Use arrays and or variables to store common colours.- Improve the event handling to determine the best way to load the script.
- Reduce duplication with regards to identifying the column (h2:contains gets repeated a lot) and adding the CSS rules.