Digital pattern library – streamlining Bootstrap
The digital pattern library is built upon Bootstrap, an HTML, CSS and JavaScript framework that comes with a large number of components. While everything is possible, not everything is permissible which is why we have been focusing on creating patterns that we do endorse using Bootstrap in our library.
Alerts
The alert pattern is used to provide contextual feedback messages for typical user actions and convey important information for users. For example:
Buttons
Buttons are calls to action that link to other pages. We have simplified the choice of buttons available. The following are examples of the secondary and tertiary buttons using our colour palette.
Form elements
There are a myriad of form element options in Bootstrap. We have created a new page for form elements that identifies the ones we endorse along with instructions on their use. They include the following:
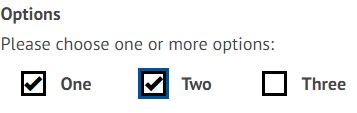
- Checkboxes
- Conditionally revealing content
- Fieldsets and legends
- File upload
- Hint text
- Input fields
- Labels
- Radio buttons
- Select boxes
We have also improved the way checkboxes and radio buttons can be used on mobile devices by making them a lot larger than the default Bootstrap components.

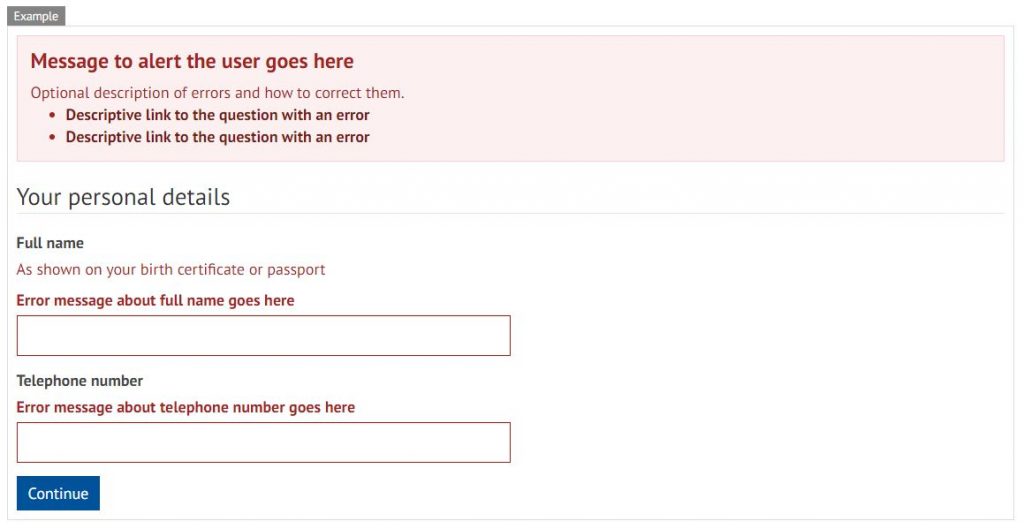
Form validation
Hand-in-hand with the use of forms is how to clearly let the user know when a form has not been completed correctly. As the digital pattern library is agnostic of platform we don’t give instructions on how to validate a form, just how to format error messages to the user. We have taken inspiration from the way GOV.UK implements their form validation messages.

Glyphicons
Bootstrap has a large number of icons but we don’t need all of them for the University website. The digital pattern library now has a list of approved icons.
![]()
Pagination
Pagination is typically used in web applications where there are a large number of pages or search results. The only modification we have made is to remove the option for the smallest pagination links.
Responsive embed
The responsive embed pattern allows browsers to determine video or map dimensions based on the width of their containing block by creating a responsive ratio that will properly scale on any device.
Tables
Tables can be the most complex HTML on a web page. Within Bootstrap there are many options for styling tables. We have decided to keep tables as simple as possible, offering only the striped row option. Also, where tables have more than one column we allow the use of the jQuery DataTables plugin to allow users to search the table and sort columns.
| Email Address | Name |
|---|---|
| [email protected] | Bob McBoberson |
| [email protected] | Pat McPaterson |
| [email protected] | Jo McJoerson |
Typography
The correct use of HTML tags ensures that content is accessible and has the potential to improve the way search engines index content on a site. We have created a simple guide on how to use the correct typography on a website.