Can ChatGPT design a university website?
Developing a university website requires a strategic, user-focused approach to ensure that the needs of its diverse audience are met. This can take months of user research and content creation.
Considering the recent advancements of large language models, can you use AI to create a university website?
I decided to find out.
Objective
The core objective of this experiment was to use ChatGPT to design a wireframe of an ideal university website that prioritises the user experience, particularly for mobile users.
ChatGPT would act as the web designer. I would then use its instruction to build the proposed site.
This involves creating a prototype where information is easily accessible and the University’s offerings are clearly and attractively presented.
Initial requirements
The website must accomplish several goals:
- Attract and inform prospective students about courses.
- Improve the online experience for current users.
- Implement a design that is mobile-first, acknowledging the increasing trend of mobile web browsing.
The first prompt
The most important part in getting ChatGPT to output anything useful is to provide it with a carefully curated prompt. The prompt I used to start this experiment was:
“As a top expert in web design and user experience, please outline the essential pages for a UK university website catering to prospective students, current students, staff, parents, alumni, and researchers.
The primary goal is to promote courses to prospective students, but also to ensure seamless digital interaction for current students and productivity for staff.
Can you suggest an information architecture for this website, along with bullet-pointed content for each page and its target audience?”
ChatGPT’s information architecture proposal
The output from ChatGPT was thorough. It detailed all of the top level pages that were needed and the types of content that were essential to accomplish the requirements.
ChatGPT’s proposed information architecture included ten key pages:
- Homepage
- About
- Courses and admissions
- Current students
- Staff
- Research
- Alumni
- Contact and support
- News and events
- International students
Deep dive into the homepage
ChatGPT detailed relevant audiences and content types for each of these pages. To save time, I will focus on only one of the pages. Its response for the homepage requirements was as follows:
“Creating a compelling homepage for a university website is crucial as it’s often the first point of contact for many visitors. Let’s break down the necessary components for a successful university homepage, particularly with a mobile-first design approach:
Audience
- All (mainly prospective students)
Header
Logo
- The university’s logo or emblem, preferably top-left, acting as a link to return to the homepage.
Hamburger menu (navigation icon)
- Typically positioned top-right. Tapping on this would reveal the navigation drawer containing links to major sections of the site.
Search icon
- Adjacent to the hamburger menu or embedded within it. Provides an avenue for users to quickly search for information.
Call-to-Action (optional)
- This could be situated near the logo or as a floating button, e.g., “Apply Now” or “Inquire”.
Main content
Hero banner
- A striking visual (image or video) showcasing a defining aspect of the university, such as its campus, students, or a recent achievement.
- A brief tagline or message overlaid on the visual.
- Optional: A secondary Call-to-Action, like “Learn More” or “Virtual Tour”.)
Course highlights or featured courses
- Carousel, slider or grid of featured courses with brief descriptions.
- Tappable to lead to more detailed course information.
News and events
- A carousel or a vertical list showcasing recent news articles or upcoming events.
- “View All” link or button to explore the complete list.
Quick links
- Icons or tiles leading to frequently accessed sections: Student Portal, Staff Portal, Alumni, etc.
Testimonials
- Carousel or slider featuring quotes from alumni, current students, or faculty, potentially with their photos.
Interactive campus map (optional)
- A mini-map allowing users to quickly get a sense of the campus layout, with pins or highlights on notable locations.
Calls-to-Action (again, based on analytics or marketing goals)
- Examples: “Book a Campus Tour”, “Download Prospectus”, “Chat with Admissions”.
Footer
Quick Links (reiteration)
- Links to other important pages or sections not covered in the main navigation, potentially a condensed version of the navigation drawer.
Social media icons
- Links to university profiles on platforms like Facebook, Twitter, LinkedIn, Instagram, etc.
Contact information
- Essential contact details: main phone number, email, campus address.
Legal and administrative
- Links to policies, terms of service, privacy policy, and accessibility guidelines.
Newsletter signup
- A field for email entry, with encouragement for users to subscribe for updates.
Accreditation and affiliation logos
- Display logos or badges of educational bodies, organizations, or associations the university is affiliated with or accredited by.
When designing, ensure that the homepage is not overly cluttered. Even though a lot is happening, the design should guide the user’s eyes naturally from one section to the next. Also, ensure all tappable elements are adequately spaced and easily interactive. Remember, on mobile, the user’s primary mode of interaction is touch, so buttons, links, and other interactive elements need to be touch-friendly.
Once you transition to designing for desktop, you can afford more horizontal spacing, potentially utilizing sidebars or multi-column layouts, but always ensure the core essence and functionality remain intact.”
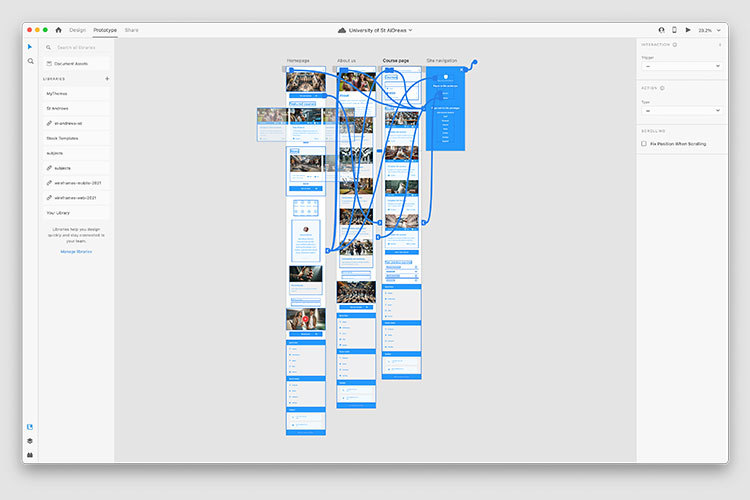
Building the wireframe prototype
I used the detailed page anatomy from ChatGPT to begin building a quick prototype of the website.
Adobe XD is my prototyping tool of choice so I downloaded a quick and simple wireframe asset library and began constructing the website.
I built the following three pages based on ChatGPT’s instruction:
- Homepage
- About
- Course search
To populate the placeholder imagery required for the prototype, I used DALL-E 3 to generate sample photography. Seagull themed of course…
The prototype: University of St A.I.drews
Here is a link to the prototype website created in Adobe XD. Other than the placement of wireframe assets in Adobe XD, this demo website was entirely conceptualised by ChatGPT.
The pros and cons of using ChatGPT for designing a university website
Benefits
ChatGPT can be used to quickly generate and iterate on design prototypes. It aids in considering mobile-first design aspects and maintaining a user-centric design approach. The iterative process allows for instant feedback and continuous refinement.
Consistent design language
ChatGPT’s understanding of design principles ensures that a consistent design language and theme are maintained throughout the website.
Scalability
As AI tools, both ChatGPT and DALL·E 3 can handle large-scale projects without degradation in performance. This means they can assist in larger projects without additional resource allocation.
Customisation and personalisation
DALL·E 3 can generate images based on specific, detailed prompts, ensuring unique visuals that resonate with the brand’s identity and values.
Instant feedback loop
With ChatGPT, designers can instantly validate ideas, reducing the lag in feedback that might come with human collaborators. This accelerates the refinement process.
Negatives
While AI tools like ChatGPT and DALL·E 3 offer numerous advantages, it’s also essential to consider their limitations and potential drawbacks. Here’s an expanded list of negatives:
Lack of human intuition
AI tools operate based on data and patterns. They might miss nuances or emotional undertones that human designers naturally incorporate.
Dependency concerns
Over-reliance on AI can hinder the development and application of human skills in a design team.
Limitations in understanding context
AI tools may not always grasp cultural, social, or specific contextual subtleties, which are crucial in design.
Potential ethical issues
Using AI-generated content might lead to debates over authenticity, copyrights, and the genuine human touch in creative outputs.
Conclusion
While ChatGPT is a formidable tool for drafting the conceptual framework of a university website, it lacks the nuanced understanding and intuition that a human designer brings to the table.
ChatGPT can efficiently generate content and structure based on specified parameters, but it requires guidance to align with the unique and often subtle needs of a university’s diverse audience.
It serves as an excellent assistant in the creative process, expediting prototyping and ideation, yet it is not a standalone solution.
The irreplaceable insight and expertise of a human designer are crucial to tailor the final product to deliver an intuitive, user-centric experience.
ChatGPT is a testament to the advancements in AI, providing valuable support. But, ultimately, it enhances rather than replaces the essential role of the human designer.
Meaning, I’m still employed… for now…