Survey of university websites
 As part of our work around developing a solid strategy for the University website for next few years, over the last couple of days we’ve been doing a little ‘competitor analysis’ and have visited over 200 university websites; in all it took us around eight hours. We asked three questions of each site we visited:
As part of our work around developing a solid strategy for the University website for next few years, over the last couple of days we’ve been doing a little ‘competitor analysis’ and have visited over 200 university websites; in all it took us around eight hours. We asked three questions of each site we visited:
- Responsive
Is the homepage responsive? (In other words, does the site adapt depending on the size, orientation of the screen used to view the pages?) - Log in
Do you need to log in to view information for internal audiences (which we broadly defined as an intranet)? - Standard design
Do the academic schools’ websites have a standard design?
Similarly, we looked at three areas:
- Scottish universities.
- Top 100 UK universities (from the Guardian university guide 2014).
- Top 100 world universities (from Times Higher Education world University rankings 2014).
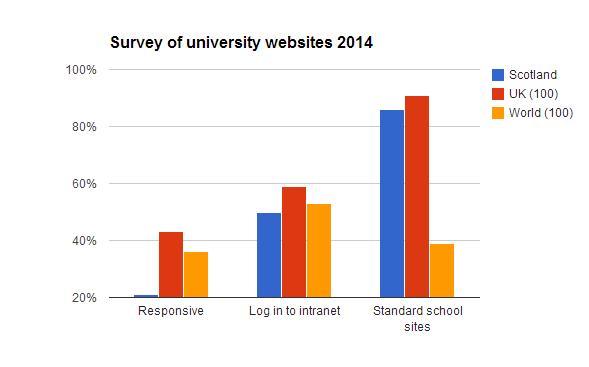
Results
The results were both fascinating and encouraging:
| Scotland | UK | World | |
|---|---|---|---|
| Responsive | 21% | 43% | 36% |
| Log in | 50% | 59% | 53% |
| Standard school sites | 86% | 91% | 39% |
Not as far behind as we feared
Working largely in isolation from other university web teams—apart from those few moments each year we gather at Scottish Web Folk, IWMW or T44U conferences—it is easy to convince yourself that you are lagging far behind our fellow universities in terms of adoption of the latest web browser features and standards. A recent meeting of web team members from Abertay, Dundee and St Andrews, however, showed us that we are facing largely the same issues in each institution. And these results show us, certainly in terms of adoption of a mobile-friendlier, responsive website design, we are still a part of the majority. I wish we’d carried out this exercise, say, a year ago so that we could see how quickly this is moving. Time to respond, though.
In or out?
There has been a question posed here about whether our ‘intranet’, our pages for internal audiences, should be available to the general public or whether they aught to be secured behind a login. From this limited sample of approximately 200 institutions, around half restrict access. I’m still trying to figure out what is the exact question that we’re asking here. Is it simply about making some information unfindable by the public, or is it more about providing a more focused experience for external audiences, particularly in the area of search. Currently when someone enters a search term into the search box on the homepage it returns results from the entire University website: over 250,000 pages. Should we be displaying results only from sites that are relevant to external audiences (e.g. information for prospective students, administration A-Z, about the University, school websites, etc.)?
Standard school sites
Finally, we were surprised—but encouraged—by the high percentage of sites that offered a standard look-and-feel for school websites. We would never have guessed, for example, that 9/10 of UK websites would offer this.
Conclusion
This has been a valuable exercise. It would be interesting to repeat this exercise in 12 months’ time to see how the landscape has changed, particularly in the area of responsive design.