The information scent of links
When looking at links on a web page, how do you decide which one will take you closer to your goal? You’ll choose the one with the highest information scent – the link with relevant terms and context that you think will help you progress to your goal. This post is a summary of Raluca Budiu’s article ‘Information Scent: How users decide where to go next’.
What is information scent?
The Nielsen Norman Group defines information scent as the estimated value between the representation of a source of information and the information that the user is looking for.
In simpler terms, the ‘source of information’ is a web page, and the ‘representation’ of that source is a link on another web page. The user looking at a link is where they will estimate its value (how likely the link will help them progress towards their goal), and it is based on their perception of the link, and any prior knowledge. This value is the information scent, and links that users feel will help them progress will have a higher information scent than those that don’t.
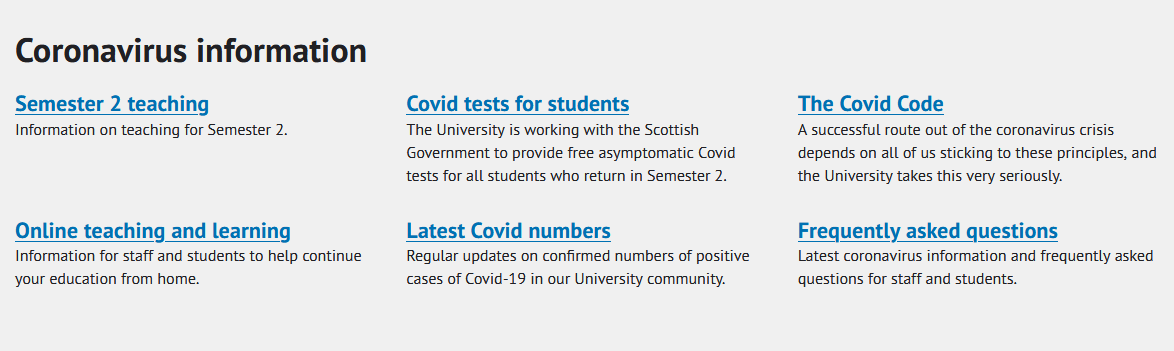
The information scent of a link is also relative and will change depending on the user’s goals. If I landed on the University homepage and was looking for information about Coronavirus tests, the Coronavirus information links would have a high information scent for me. However, these same links would have a low information scent if I was instead looking for library opening times.

What makes up the information scent?
The two components that make up a link’s information scent are ‘What the user sees’ and ‘What the user already knows’, and they are split into the following subcomponents:
What the user sees:
- link text
- accompanying content
- context in which the link appears
What the user already knows:
- familiarity with the brand
- familiarity with the domain
- word of mouth and recommendations
Link text
This is the most important part of a link’s information scent and should be brief and descriptive. If the link text looks relevant to the user’s goal, it has a high information scent and increases the chances for it to be clicked.
Aside from accessibility issues, if the link has no text or the text is too vague, users can miss out on potentially useful sources of information. Similarly, if a link’s text contains jargon or doesn’t use plain English, users may get confused about what the web page is about and end up ignoring the link.
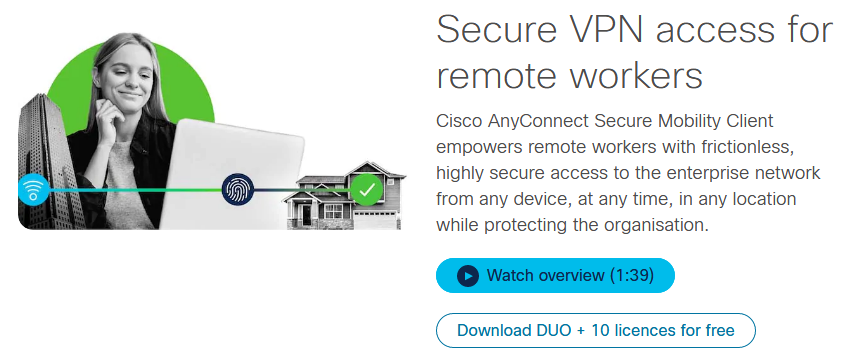
If you look at Cisco’s product page for their AnyConnect VPN, one of the links uses their own branded term (DUO) in the link text. Unless you know what DUO is, it’s unlikely that people will click the link to download it.
Accompanying content
This is meant to complement the link and give the user more information about the content behind it. The most common content to accompany links are images and a short summary. For example, links to articles on news sites or navboxes on the University website.
For these links to have a high information scent, the accompanying text should give a brief summary of what the web page is about, and the image should also be a good representation of that content. Even though users may not read all of the accompanying text, they may still scan it or look at the image to get more of an idea of what the link’s content is about. These two additional bits of information can greatly alter the link’s information scent.

Context in which the link appears
What else is on the page and the related content will also affect how a link is perceived. This also extends to the layout of a page as users will often interpret content in a sidebar as an advert, meaning people will often ignore the content in them.
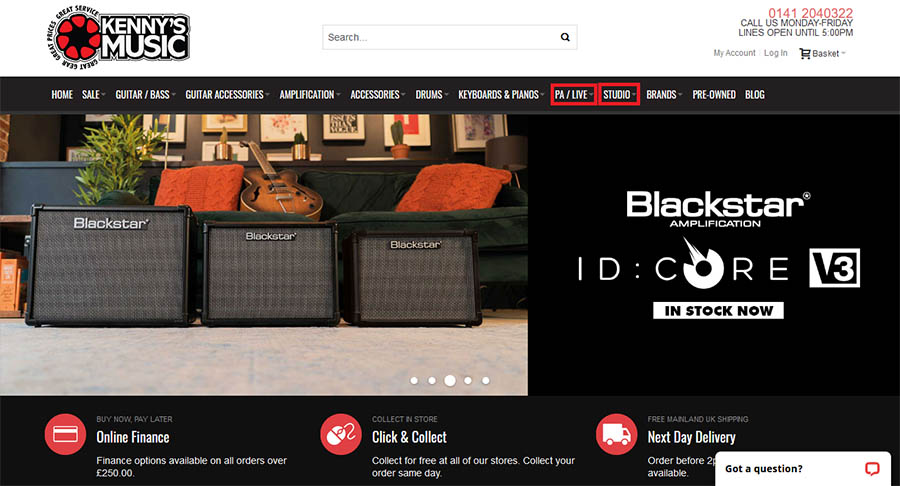
Say I’m looking to buy a new microphone and I visit a few websites for musical instrument retailers. On the front page of the Kenny’s Music site, the links with the highest information scent are the ‘PA/Live’ and ‘Studio’ links in the navigation bar. Although, the main thing that stands out is the carousel with images on products that aren’t related to microphones. While there are webpages for microphones in those two navigation links, the information scent of those links will be low due to the images of guitars and amplifiers.
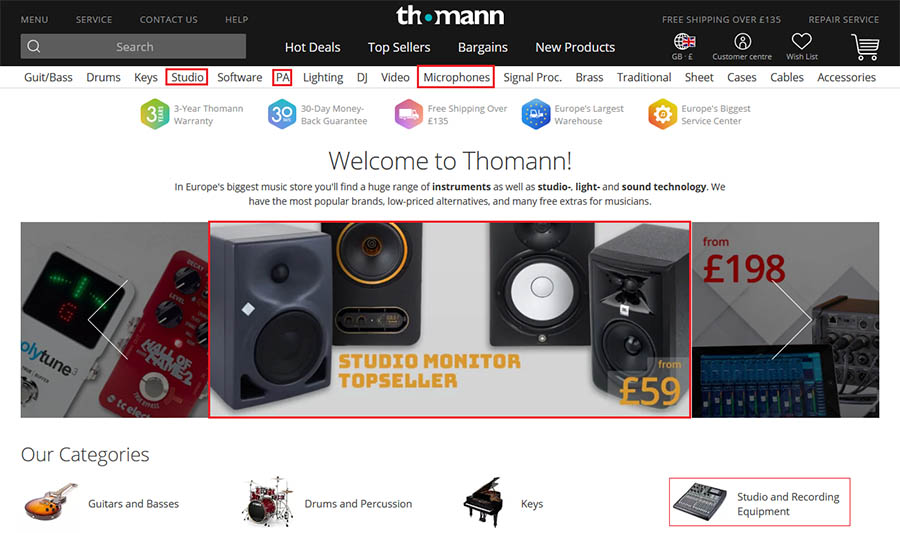
On another musical instrument retailer, there is a specific link for microphones – which will have the highest information scent. If I manage to miss that link, there are links for ‘Studio’ and ‘PA’ before it in the navigation list, much like the Kenny’s Music website. A carousel is also on the front page but some of the images are for studio equipment. Even though these images aren’t quite what I’m looking for, these image links will have a higher information scent because it will take me closer to my goal. If this image isn’t on-screen, there is a link to ‘Studio and Recording Equipment’ underneath (with a suitable accompanying image) that looks like it would take me closer to my goal.
Even though the two sites have the same link and link text, the link for microphones on the second website will have a higher information scent because of the context and related content shown on screen.
Familiarity with the brand
If a user is already familiar with a brand, they will be able to understand what the page links mean without any other context. This can be quite powerful with online shopping.
If you’re looking for laptops, you might not pick a brand because you haven’t heard of them before, or you’ll click on a link for an Apple MacBook because you have an iPhone and are used to using and enjoying Apple products. Going back to Cisco, you may be more susceptible to clicking on a product made by them because you’ve used their products before, even though you may not understand what any of the terms in the link text mean.
Familiarity with the domain
Websites in the same sector will usually have a similar information architecture. For example, universities will probably have a section for research and within that, a section on research ethics. Back to online shopping, if you’re looking to buy a synthesizer, music instrument retailers will probably have a section for keyboards and pianos. If a user is used to using a particular type of website, they will have a better understanding of where to find things than someone who doesn’t have that background knowledge and experience.
Word of mouth and recommendations
Word of mouth and recommendations can come from both friends and strangers, and they can influence what you click on, changing the information scent for you. You could read a product review where the reviewer mentions and recommends another item, and once you go back to the search results, you may see and click on the item that was recommended and even consider buying it. Clicking on that item may not have even been a consideration but the information scent has been changed because of a stranger’s review.
Conclusion
Although I think some improvements can be made on the website when choosing a complimentary image for navboxes and article thumbnails, links on the University website have, for the most part, good link text (it’s part of our digital standards after all!), good accompanying content and have appropriate context.
Finally to recap, for your links to have a high information scent, they should:
- have clear, concise link text, and don’t use clickbait for article titles
- make sure that any content accompanying the link is relevant to that link
- provide enough context and related content to make it easier for your users to find the relevant links.