
Scottish Web Folk
The Digital Communications team popped along to the Scottish Web Folk conference and enjoyed a day discussing the latest trends and challenges in web development and digital strategy with web professionals from across…

The Digital Communications team popped along to the Scottish Web Folk conference and enjoyed a day discussing the latest trends and challenges in web development and digital strategy with web professionals from across…

Application Development is the process of creating software applications to fulfil specific user requirements. It involves researching, designing, implementing, and testing software programs. Unlock the power of web…

In a fact sheet on vision impairment and blindness, the World Health Organization (WHO) estimates that approximately 1.3 billion people live with some form of vision impairment.

Users on the autistic spectrum can benefit from accessible web-based services. This guidance is for web and digital professionals who want to make sure that their service is accessible for users on the autistic spectrum.

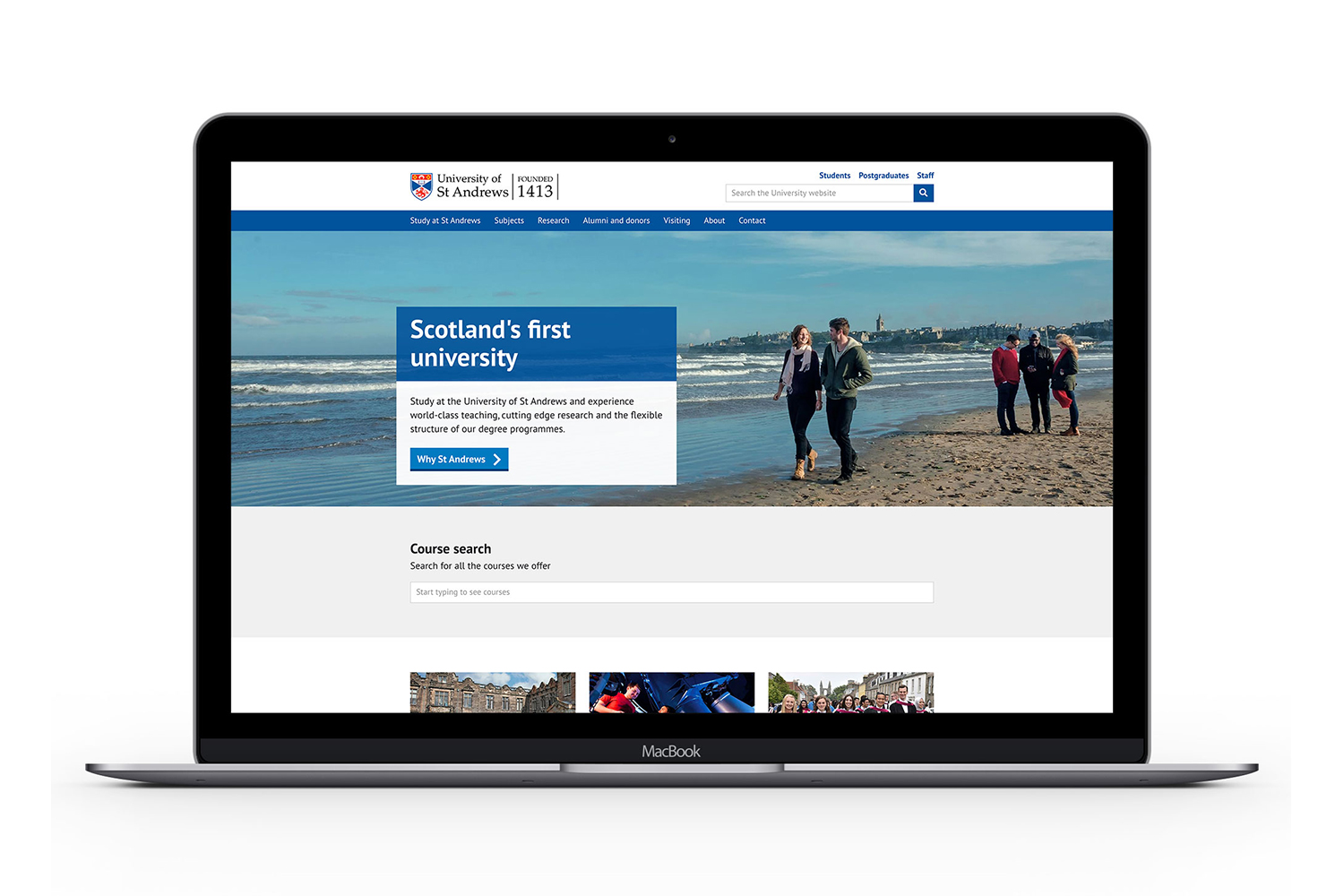
We have taken feedback into consideration and optimised the hero banner used for home pages. The current hero banner has been in effect since 2015 with minor adjustments to improve accessibility over time.

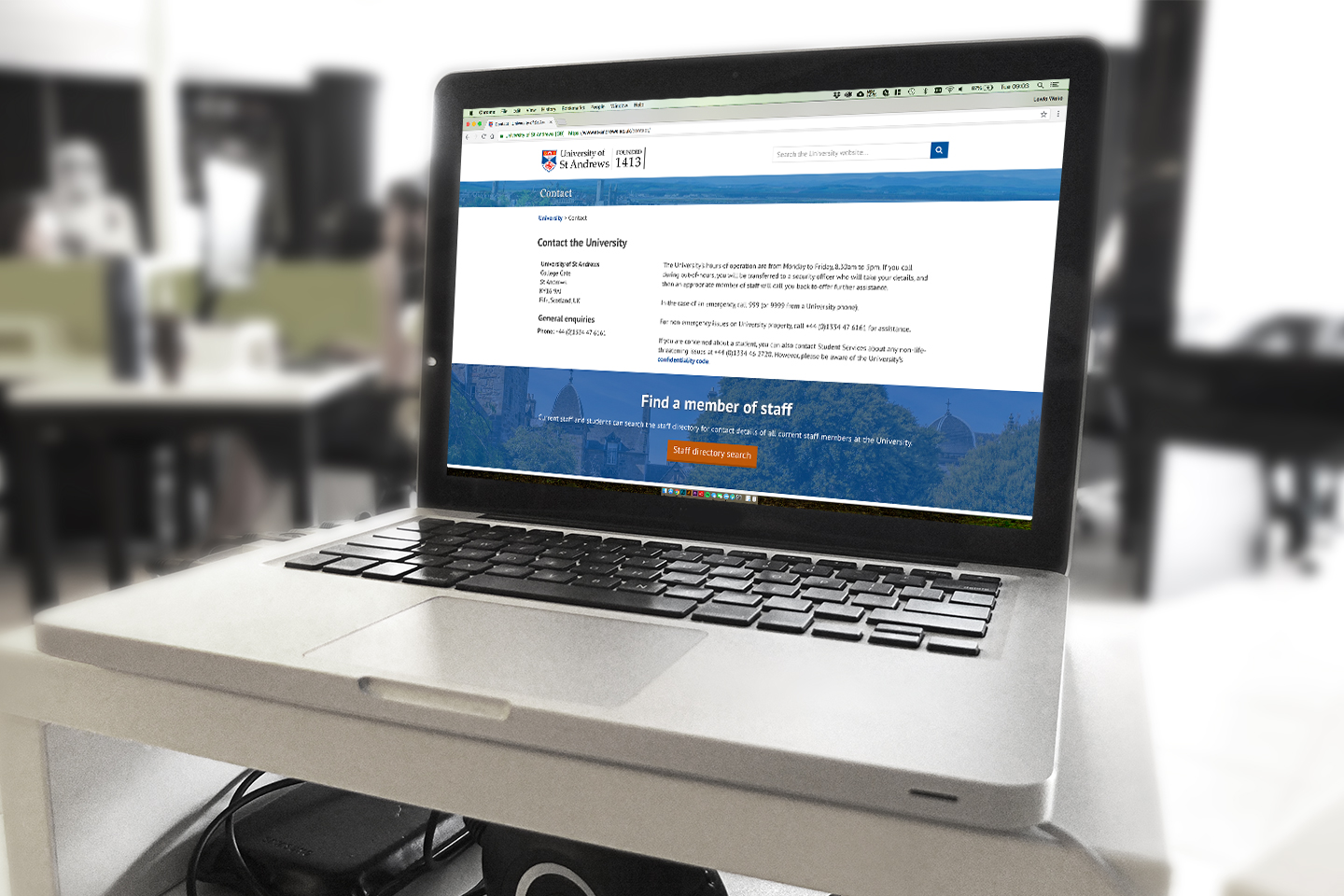
On Tuesday 31 July 2018, the digital communications team launched a new general contact page in our updated style to assure future accessibility for users. This post looks at some of the changes we’ve made.

To help improve the development of the University website, we have begun implementing the methodologies of ‘design sprints’ into our process. Our friends over at the University of Dundee were so kind to include some…

We have recently launched refreshed webpages regarding accommodation at the University. An important element we really wanted to communicate with people looking to stay in St Andrews was what the University’s…

You may be very familiar with the term “parallax scrolling” or you might just be hearing it for the first time, regardless, if you’ve browsed the web in the past four years you’ve certainly encountered it at some…

Hero banners are great. They are perfect for conveying the mission statement of your website through strong visuals and a large tagline. They’re almost like billboards in the digital era, but they are one step better…